Адаптируем Obsidian для jekyll
В этой теме мы не затронем работу обсидиана как Zettelkasten, однако если вы захотите использовать обсидиан в конце концов по назначению, то я рекомендую этот канал
в частности труды этого замечательного человека
Сегодня мы постараемся автоматизировать вставку картинок.
Откройте в обсидиане хранилище, указав путь к вашему сайту.

Сначала заведите папку для файлов с именем assets,если вы ранее этого не сделали.

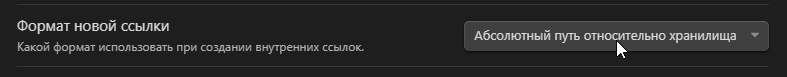
Далее переходите в настройки - файлы и ссылки- формат новой ссылки, и укажите Абсолютный путь относительно хранилища.

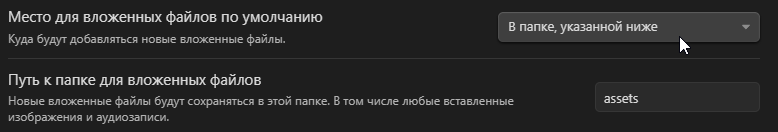
Далее здесь же, измените место для вложенных файлов, указав в папке, указанной ниже. Появится новое окно Путь к папке для вложенных файлов, поставьте нашу созданную ранее папку assets

После добавляем картинку(я лично рекомендую ShareX, не забудьте только указать хранение картинок только в буфере, ну или забудьте если вам надо сохранять каждый скриншот:)
и добавляем / перед assets

Я пытался использовать сторонний плагин который будет переименовывать файл, добавляя /assets/
однако он всегда ругался на ошибку, что подобного файла не существует, видимо нужно редактировать именно страницу в которой вставляется файл, а не сам файл переименовывать.
Конечно можно написать ехешник на c# который будет заходить в указанную конфигом папку, проходиться по всем файлам и дополнять везде /, это облегченный вариант но лишние телодвижения от которых мы стараемся избавиться.
Возможным решением этого будет разработка плагина
Однако это уже совсем другая история, а пока нам придется на текущий момент вставлять злополучную / после каждой вставки изображения.
Жизнь мы облегчили не до конца, но по принципу паретто справились:)
А на сегодня все. До новых встреч.
P.S Теперь писать посты вставляя картинки и редактировать лишние пробельчики в разы приятнее и легче :)