Как завести свой собственный блог
Как завести свой собственный блог.
Сегодня будем рассматривать как завести точно такой же блог как у меня, так же посмотрим альтернативы, послушаем краткую историю как делать не надо, а так же мои будущие цели на улучшение блога.
Знакомство с Github.io
Пройдите по https://pages.github.com/ и сделайте пошагово для “User or organization site” как указано на главной странице.
После того как вы выполнили шаги выше, перейдите на свой сайт https://username.github.io, и удостоверьтесь что все в порядке.
Охапка дров и блог готов! Однако, как вы понимаете, хотелось бы чтобы блог поддерживал markdown, показывал картинки, и вообще имел структурированность.
Решение есть, и оно было сразу после базового мануала выше, используем статический конструктор сайтов jekyll. https://docs.github.com/en/pages/setting-up-a-github-pages-site-with-jekyll/about-github-pages-and-jekyll
Из альтернатив есть Hugo, docusaurus или vuepress, но на данный момент мы будем рассматривать именно jekyll
Так же можете ознакомится с форками jekyll Reverie Jekyll-now
1. Установка
Все находится здесь Качаем руби, устанавливаем jekyll, проблем возникнуть не должно. Для винды желателен powershell от админки, возможно нужно добавить ключ во время вызова jekyll, что путь к генерации сайта - текущее местоположение.
2. Генерируем сайт и запускаем локально на своем компьютере
Так же указано тут
Возможные ошибки
Я поместил этот блок в начало статьи, чтобы предотвратить возможный ступор вашей проблемы. Не хочу, чтобы вы, как и я, потратили кучу времени на решение проблемы, а затем, прочитав конец поста, расстроились, узнав, что могли изначально подойти к прочтению моего текста более обобщённо и не углубляться в детали каждого пункта. Если вы собираетесь заниматься ведением или администрированием блога через Visual Studio, я настоятельно рекомендую вам отказаться от этой идеи. Я потратил четыре часа, чтобы исправить причину следующей ошибки:
Error: could not read file /github/workspace/_posts/2024-01-18-setup.markdown: invalid byte sequence in UTF-8
(Подобные логи вы можете найти в вашюзернейм.github.io/actions/runs/(ваш последний action))/job(build)/20640391741/(раскройте секцию build with jekyll))
Долго не мог понять в чем проблема, оказывается VS конвертирует все символы автоматически в Windows-1252, заместо utf-8, Отчего посты так скажем “падают”. https://en.wikipedia.org/wiki/Windows-1252
Так же не забудьте добавить в gitignore .vs и .obsidian
И в случае с BOM символами, перечитайте https://jekyllrb.com/docs/installation/windows/#encoding
3. Создаем репозиторий, предназначенный для ведения блога, настраиваем и генерируем в нем наш сайт.
Создайте новый репозиторий, именуемый как имяфамилия.github.io, не забудьте сделать его публичным. Откройте ваш репозиторий локально, и в нем же сгенерируйте новый сайт. Не забудьте про gitignore. Пушим. Теперь заходим в наш репозиторий на github/settings
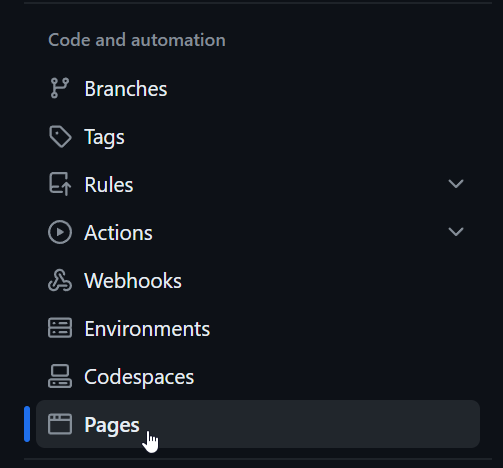
слева заходим в pages

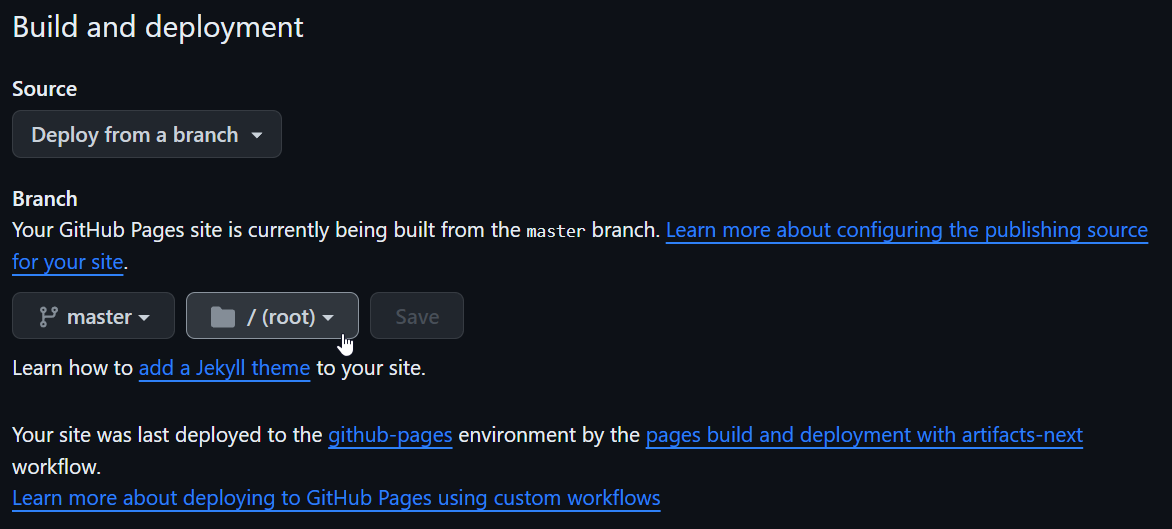
Указываем деплой от ветки, настраиваем наш деплой по ветке master, папка (root)
20240123015109
 Далее должен пройти билд сайта в секции actions.
После успешного билда, заходим на наш сайт и радуемся тому что у нас теперь есть отличная стартовая площадка для блога.
Далее должен пройти билд сайта в секции actions.
После успешного билда, заходим на наш сайт и радуемся тому что у нас теперь есть отличная стартовая площадка для блога.
Если хотите вставить в пост картинку, заведите в корневой директории папку assets, вставьте туда картинку, и в своем посте укажите такую ссылку

Все! Добавляем новую заметку в _posts, пишем посты и радуемся жизни!
Это все конечно замечательно, однако помимо площадки нам желателен мощный и удобный инструмент для всего этого. Я решил воспользоваться Obsidian, однако я вскоре узнал о том что он из под коробки никак не дружит с jekyll, нужно его настраивать отдельно, про это будут отдельные посты.
Полезная ссылочка для новичков в md. https://gist.github.com/Jekins/2bf2d0638163f1294637
Если у вас есть замечания или полезные комментарии по моему посту, напишите мне в телеграмм, буду рад если эта статья будет актуальна долгое время для нас с вами.
А на сегодня все, до новых встреч.